本帖最后由 tutu 于 2024-6-22 16:02 编辑
前言
身为一名游戏美术,发现许多人并不懂得运用图片九宫格,对于游戏 UI 的资源优化也不够重视。于是在闲暇之余,经过思考写下了这篇文章。谈不上教学,只是总结一下我多年的美术经验与心得,权当抛砖引玉,和大家共同探讨一番。
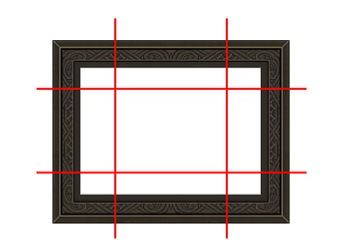
图片九宫格是一种在图形设计和界面布局中常用的技巧和概念。它将一个图片或界面区域划分为九个相等的格子,形如一个九宫格。如下图

九宫格的划分并非仅仅是形式上的,而是具有实际的功能和意义。通过九宫格,可以更精准地控制图片在不同尺寸和比例下的缩放和拉伸效果。位于九宫格四个角的部分,通常在缩放时保持其原始的尺寸和比例,不会发生拉伸变形,以确保图片的关键元素如边角的图案、标识等能够完整且清晰地呈现。而九宫格中间的部分,则可以根据需要进行适当的拉伸,以适应不同的布局和尺寸要求。合理运用图片九宫格能够优化资源,使界面元素在各种屏幕尺寸和分辨率下都能保持良好的显示效果,提升用户体验。同时,图片九宫格也有助于提高设计效率,减少重复工作(划重点!!) 总结:简单来讲,九宫格的作用在于能够让一张图片在任意调整尺寸大小的情况下,避免出现拉伸变形的情况,从而适配各种不同的应用场景。
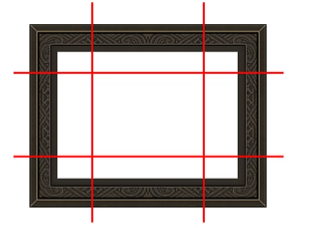
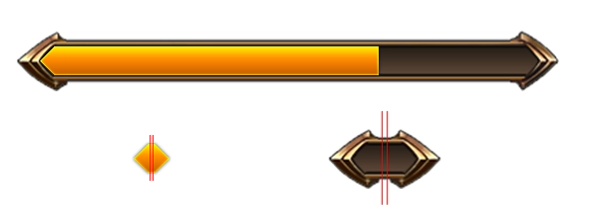
理论介绍完了,下面用图文的方式实际感受下九宫格的操作演示 我们用以下这种图用来演示

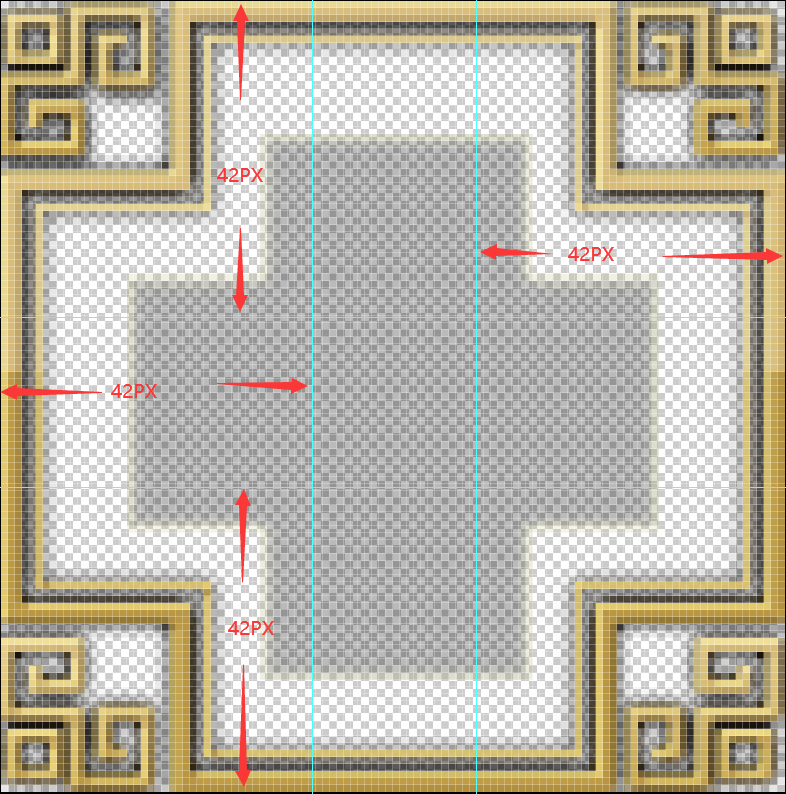
第一步:打开PS先把图片切成九宫格(这里用参考线划一下就行)注意一定要保持图片四个角花纹的完整,然后计算得上下左右四个角的数据 没有ps的,最简单的方式用QQ截图去量一下尺寸,效果一样。

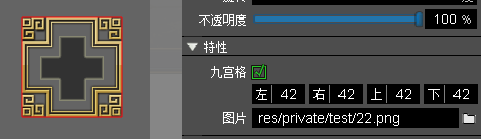
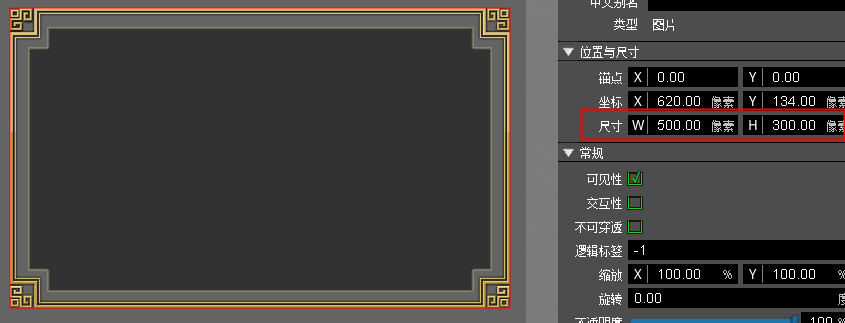
第二步:打开搭建好的单机服,Ctrl+F9,随便新建个项目,导入这张图片,并填写好我们上一步得到的九宫格数据。如图所示:

第三步:现在你可以任意更改图片的尺寸大小,并看到图片没有发生任何拉伸变形 ٩(•̤̀ᵕ•̤́๑)ᵒᵏᵎᵎᵎᵎ

完毕,以上为九宫格(拉伸)方式的演示 通过上面的演示,相信你们对九宫格有了初步的了解,估计有不少聪明的同学已经开始有了疑问:如果一个图片无法通过九宫格的方式切图,比如下图这张按钮,
 这张图左右都有完整花纹,确实无法通过九宫格来切图,类似这种情况还有很多,以下开始逐个介绍,(篇幅有限我就不一一演示了)
这张图左右都有完整花纹,确实无法通过九宫格来切图,类似这种情况还有很多,以下开始逐个介绍,(篇幅有限我就不一一演示了)
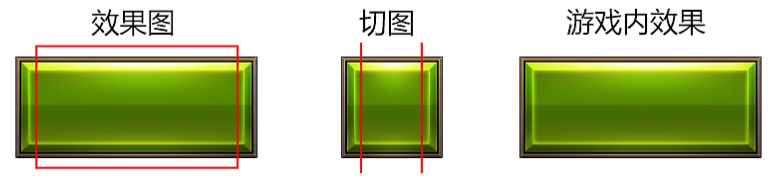
①三宫(拉伸) 类似上面情况,我们可以使用三宫切图法,如以下图所示



②九宫(复用)

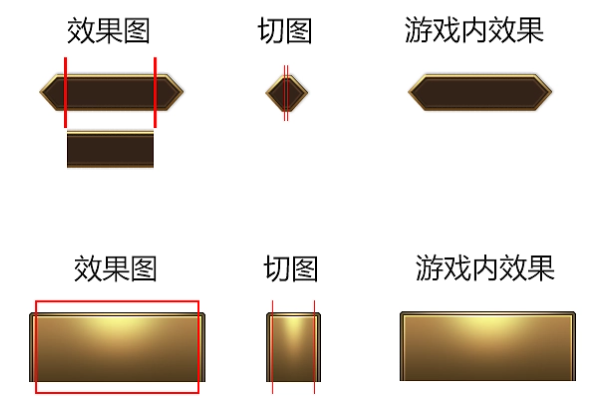
系统界面大外框.带花纹,我们可利用九宫复用花纹的方式去切,(找准花纹的复用规律,这种切图方式主要是针对带材质,花纹的元素)。 ③对称(1/2)

常见可以左右对称的图,通过这种方式最大节省资源,上下对称的图片同理。 ④拼凑

使中间的部分可以进行左右拉伸,和三宫类似。
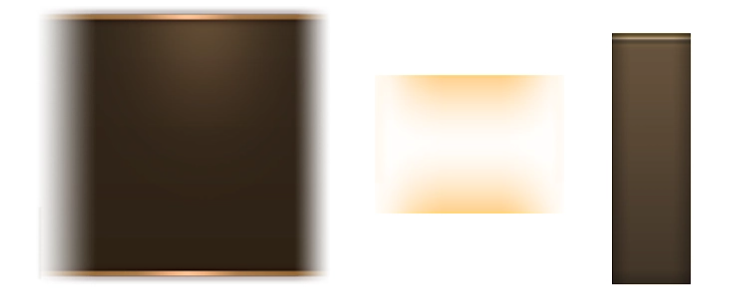
⑤拉伸、缩放

常见界面中用来衬托文字的底图,横向拉伸缩,没有明显颜色变化,且拉伸方式不是封闭的
产品的性能优化是产品开发中必须着重解决的关键工作,其中 UI 性能优化尤为重要。倘若产品的包体过大,用户就得花费大量时间来下载应用;要是产品运行卡顿严重,用户可能会即刻卸载;当用户打开产品时,若手机发烫且耗电迅速,同样会导致产品被卸载。可见,UI 性能优化的重要性不言而喻。 UI 资源的影响主要包含三个方面的因素,分别是切图大小、UI 图集以及 UI 背景图。 其一,切图切不可留白,大小应为 2 或 4 的倍数,且要尽可能小。可以通过九宫格、堆叠、拼凑、拉伸等方式,让图集小巧而充实。(此为内存优化) 其二,UI 图集方面,图集划分如下:设置一个公共资源图集 common,其大小控制在 2048*2048,由于它常驻内存,所以一定要充分利用;主界面的资源通常较多,图集大小同样要控制在 2048*2048。对于 2048 大小的图集,要严格控制个数。(这属于内存优化) 其他图集分别为各个系统独有的资源,要保证同一个系统界面出现的资源在同一图集里,大小尽量控制在 512*512 以内,以提升界面的加载卸载速率及性能。(这涉及内存和 drawcall 优化) 其三,UI 背景图方面,一定要控制背景图的个数,能复用的一定要复用。背景图不使用图集,对于变化不大、颜色单一且模糊的背景图,应尽量压缩大小使用,并且背景图大小要是 2 或 4 的倍数。 (感谢大家的观看,文中部分图片来源于网络)
|  |Archiver|手机版|小黑屋|alg阿灵戈社区
( 苏ICP备2023026137号-1|
|Archiver|手机版|小黑屋|alg阿灵戈社区
( 苏ICP备2023026137号-1|![]() 苏ICP备2023026137号-1 )
苏ICP备2023026137号-1 )